티스토리 블로그도 다양한 스킨들을 적용할 수 있는데요. 티스토리에서 기본적으로 제공하는 북클럽과 같은 스킨들도 있지만 조금 한계를 느끼고 최근에 몇몇 무료 스킨들을 다운받아서 담아봤습니다. 많이들 이미 아실수도 있지만 기본 스킨보다는 좀 깔끔한 스킨 소개도 좀 해드리고, 간단하게 담아보려고 합니다.
* 티스토리 스킨 다운로드
티스토리 스킨에는 여러가지가 있는데요. 티스토리 스킨에는 Odyssey, Poster, Whatever, Letter, Book Club등등 다양한 스킨들이 있습니다. 그중에서 저는 기존에 북클럽스킨을 써왔는데요. 쓰다보니까 좀 불편한 점도 있었고, HTML관련해서 네이버 웹마스터 도구에 HTML구조와 관련해서 좀 정리를 하면 좋다는 이야기에 몇몇 스킨들을 좀 찾아보다가 깔끔한 디자인의 스킨을 좀 받아봤습니다.
제가 다운로드 받은 스킨은 어포스트님의 120 페민(fEmine) 스킨을 다운받아서 지금 사용을 하고 있는데요. 해당 내용을 스크린 샷으로 남길때는 반응형 119 메트로 스킨을 다운로드 받아서 진행해봤습니다. 메트로 스킨은 다 좋기는 한데 오른쪽에 카테고리 남는게 생각보다 안예뻐서 수정은 아직 어렵고 해서 다시 페민을 받아서 현재 블로그 적용을 해봤습니다.
어포스트님의 스킨들도 미넴스킨등등 많은 분들이 이런 무료스킨들 사용도 하시고, 유료 스킨을 쓰시는 분들도 계신데요. 각각 장단점이 있고해서 여러가지 보시고 기본스킨과 비교해보셔서 사용을 해보셔도 좋을 것 같습니다.
* 티스토리 스킨 변경하는 방법
티스토리 스킨을 포럼등에서 다운을 받으셔서 하시는 경우에는 다음과 같이 진행을 하시면 되는데요. 우선 티스토리 설정화면에서 꾸미기 -> 스킨변경 -> 스킨등록 -> 스킨 저장 -> 스킨 보관함 -> 해당 스킨 적용 -> 사용중인 스킨 편집 및 마무리로 진행하실 수 있습니다.

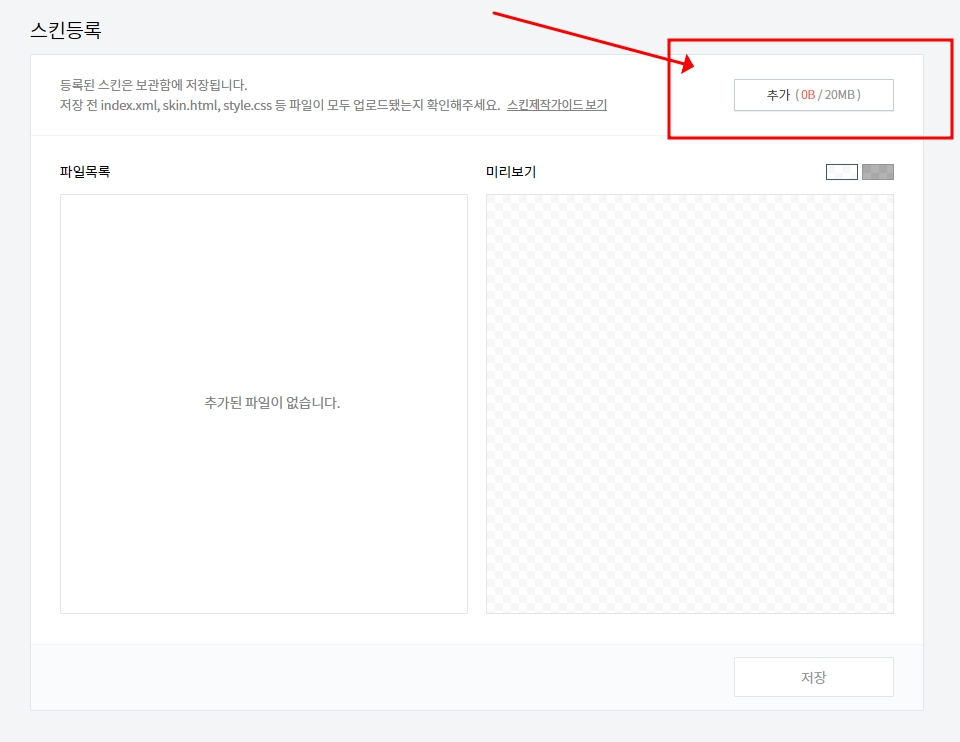
티스토리 매니저 화면에서 스킨 변경을 클릭하시면 다양한 스킨들로 변경이 가능한데요. 기본 스킨들은 기본적으로 저장이 되어 있고, 스킨 등록에서 새로운 스킨들을 등록할 수 있습니다. 만약 스킨과 관련해서 생각하지 못했던 오류들이 발생할 수 있고 처음 생각보다 세팅이 안되어 있을 수 있으므로 미리 기존 스킨은 다운로드해서 미리 저장을 해두시는게 좋습니다.

제 블로그 스킨은 원래 티스토리 기본스킨인 Book Club를 수정해서 사용을 하고 있었는데요. 이번에 좀 변경을 해봤습니다. 북클럽도 나쁘지 않은 스킨이고 수정해야되는 부분들도 수정을 해놨고 잘 쓰고 있었는데요. 뭔가 2%의 아쉬움이라고 해야될까요. 그런부분이 아쉬워서 바꾸게 되었는데... 바꾸다보니 자꾸 욕심나고 뭔가를 건들고 싶고 ^^;; 잘 안되서 또 변경해보고 막 이렇게 되더라구요. 너무 시간을 잡아먹어서 어포스트님의 페민스킨으로 현재는 사용중입니다.

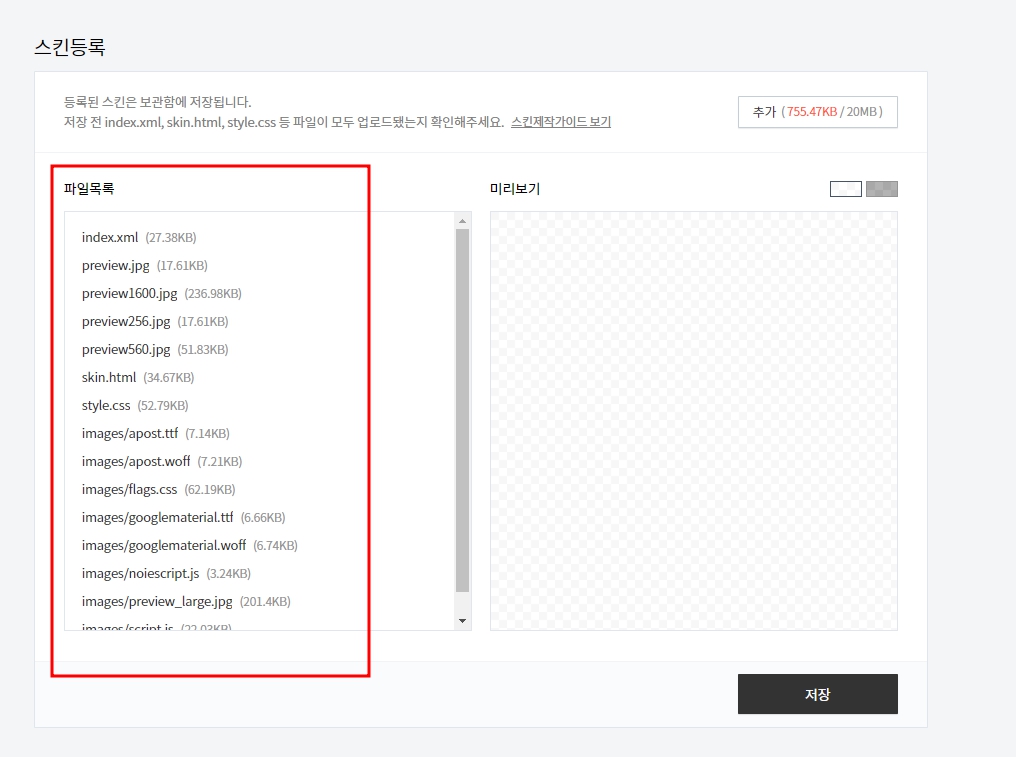
다운로드 받은 스킨들을 저장하는 단계에서는 폴더의 파일들을 전부 추가 업로드해주시면 됩니다. 추가를 누르시면 해당 폴더의 파일들을 전부 업데이트 하시면 되는데요. 폴더가 2개로 되어 있으면 안에 있는 파일까지 전부 추가해주시면됩니다. 만약 제대로 추가가 안되면 이미지가 안나오거나 깨지거나 CSS가 제대로 적용되지 않는 경우등이 있으므로 꼭 모든 파일들을 추가해주셔야 합니다.

업로드가 전부 되면 저장 버튼을 눌러주시고, 스킨 저장할때 저만 알아볼 수 있는 스킨명을 적어두시면 됩니다. 아래처럼 저장 누르면 저장에 대한 스킨명을 쓰는 곳이 있습니다.

업로드한 스킨은 보관한 스킨과 30개까지 보관이 가능하다고 하는데요. 스킨은 한번 저장해두면 오래 쓰니까요 ㅎㅎ 따로 뭐 건들거나 오류가 발생하거나 스킨 자체가 좀 업그레이드 되는 경우들 아니면 꽤 오래 쓰는 만큼 저장해놓고 그냥 쓰시면됩니다.


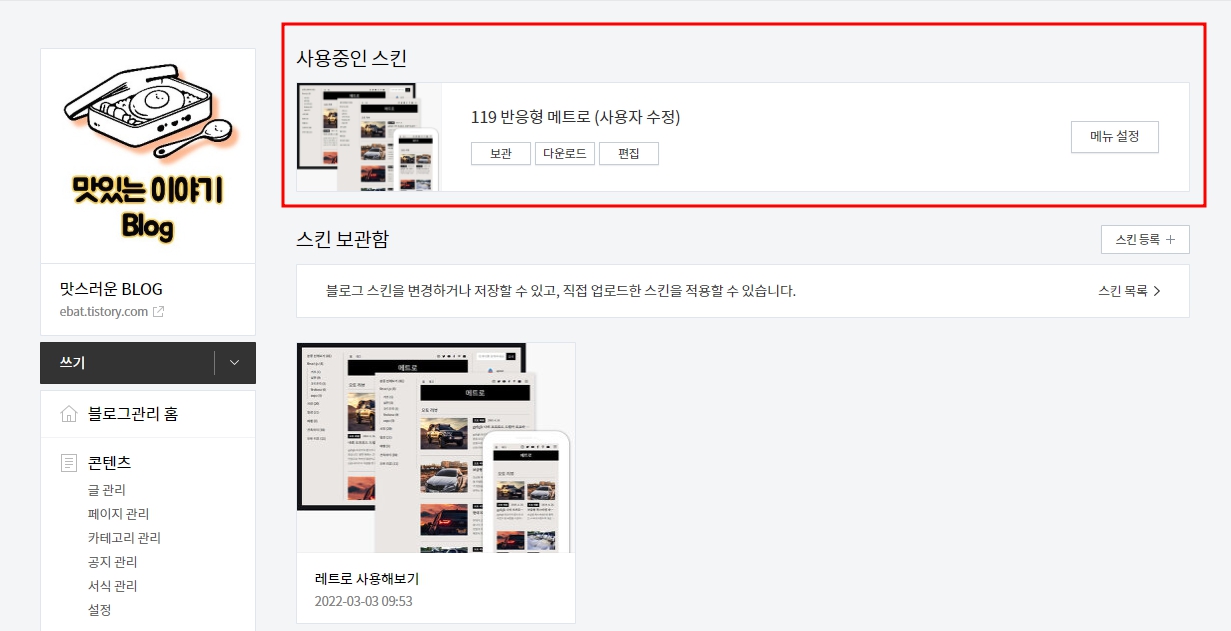
스킨 보관함으로 가보시면 저장했던 스킨을 볼 수 있는데요. 해당 스킨을 찾아보고 마우스를 그 위로 올리시면 적용 및 다운로드, 삭제 버튼이 나오고 적용 버튼을 누르시면 스킨이 변경됩니다.
꼭 !! 기존 스킨을 저장해두시는게 좋습니다. 혹시 모르는 오류들이 발생할 수 있는데요. 오류가 발생했는데 만약 기존 스킨 저장이 안되어 있다고 하시면 기존에 저장해둔 세팅값을 모두 날릴 수 있으므로 새로운 세팅에 많은 시간이 들 수 있습니다. ㅠㅠ


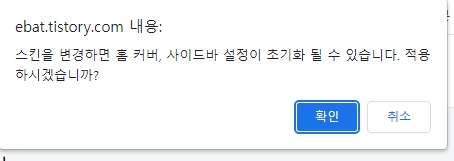
저장을 누르시면 아래와 같이 스킨 변경에 대한 주의 문구가 나옵니다. 스킨 변경에 따라 홈 커버, 사이드바등 설정이 초기화 되기 때문에 해당 내용에 대해서 꼭 확인을 하고 확인을 눌러주시면됩니다.

스킨이 변경이 되었는데요. 사용중인 스킨으로 이렇게 나오면 스킨이 변경된 것입니다. 이제 해야할 일은 새롭게 세팅을 해주는 것인데요. 스킨이 변경되면 기존에 저장해놨던 세팅값들이 전부 변경이 되기 때문에 사이드바 부터 커버 페이지, 목록등등 모든 부분을 한번 쭉 정리를 해주셔야 합니다.

어포스트님의 스킨은 이렇게 스킨변경에서 옵션값들을 다 설정을 해놓으셔서 켜고 끄고 하는 방식으로 설정이 가능한데요. 몇몇 부분은 HTML등을 잘 아시면 직접 변경도 하실 수 있는데, 이렇게 옵션으로 다 해놔주셔서 스킨으로 싹 변경이 가능한 점도 좋더라구요. 아마 다른 무료배포 스킨들도 보시면 잘 되어있는 것들 찾아보실 수 있을 것 입니다.
* 티스토리 스킨 변경 후 해야할 것들
티스토리 스킨을 변경했다면, 몇가지 해야되는 것들이 좀 있습니다. 아무래도 HTML등으로 그려진 티스토리 웹사이트의 구조를 바꾼 것이기 때문에 <HEAD> 부분이 전부 변경이 되었을 것이며, 이런 부분들 떄문에 기존에 해놨던 세팅을 다시 진행을 해주셔야 합니다. 정리하면 아래와 같은 것들을 해주셔야 합니다.
구글 서치콘솔 연결 및 웹마스터도구 메타태그 확인
구글 애드센스 메타 태그 확인
네이버 사이트 등록 메타 태그 확인 -> rss 및 사이트 맵 재등록
Bing 메타태그 및 기타 메타 태그 확인
구글 애널리틱스 태그 확인
1) 구글 서치 콘솔 연결 확인하기
스킨 변경 후에 구글 서치 콘솔이 연결이 제대로 안되어 있는 경우들이 발생합니다. 따라서 확인을 해주셔야 하는데요. 티스토리 설정화면 -> 플러그인 -> 구글 서치콘솔을 클릭해보시면 연동이 해제가 된 경우들이 간혹 발생을 합니다. 따라서 스킨 변경후에는 연동을 다시 확인해주셔야 합니다.

아마 소유권을 확인하는 <HEAD> 에 입력된 코드들이 리셋이 되면서가 아닌가 싶은데요. 소유권 확인을 위해서 <HEAD>에 코드가 심어져 있다면 스킨 변경으로 리셋될 수 있으므로 다시 코드를 심는등의 활동이 필요합니다. 그리고 되도록이면 rss와 sitemap의 경우에도 재업데이트를 해주는 것이 좋다고 하니까요. 한번 해주시는것도 좋은 것 같습니다.
2) 애드센스 자동광고 코드도 확인하기!!
마찬가지로 <HEAD> 부분의 코드가 사라졌다면 애드센스 자동광고 코드도 확인을 해야합니다. <head>와 </head>사이에 위치한 코드들이 없어졌을 수 있으므로 확인을 하는 것이죠. 애드센스가 나왔다고 해도 해당 내용을 한번 확인해주셔야 하는데요.
저는 미리 플러그인에서 메타 태그 등록/관리에서 애드센스와 네이버등을 미리 설정을 해놔서 이렇게 저장을 해놨으므로 상관없다고 하더라구요. 실제로 몇가지 이야기들이 있는데 활용하시면 될 것 같습니다. 자동광고는 잘 적용이 되고 있더라구요.

3) 네이버 웹마스터도구 태그 확인
네이버 웹마드터 도구에서 소유권 메타태그도 삭제되었을 수 있으므로 확인해야 하는데요. 저는 위에 처럼 플러그인에서 등록을 해놓은 상태라 상관은 없었는데요.
다만 많이 찾아보니까 네이버의 경우에는 스킨 변경 후 rss 인식을 못하는 경우가 있어서 불이익을 발생하시는 분들이 있다고 하니, rss와 혹시 몰라서 사이트 맵도 다시 제출을 해주었습니다. 도메인 주소가 바뀐 것이 아님에도 불구하고, rss정보다 올바르지 않다는 메시지를 받으시는 경우들이 있다고 하므로 한번 체크를 해보시면 좋을 것 같네요.
이외에도 Bing 메타태그등 관련 등록 태그들을 한번 쭉 확인하실 필요가 있습니다. 관련해서 검색이 누락되거나 하면 슬픈 일이니까요. 꼭 확인을 해서 누락등이 발생하지 않도록 체크를 해야합니다.
4) 구글 애널리틱스 메타 태그 확인
스킨하나 변경을 했을 뿐인데 ㅎㅎ; 많은 것들이 바뀌는 구나 하고 생각을 이번에 했습니다. 덕분에 스킨 바꾸고 아마 많은 변경을 하지 않아야하겠다 생각을 하기도 했는데요. 메타태그들이 꽤 있고 관련된 내용들은 변경되면 사라져버리니까 꼭 체크를 해야합니다.
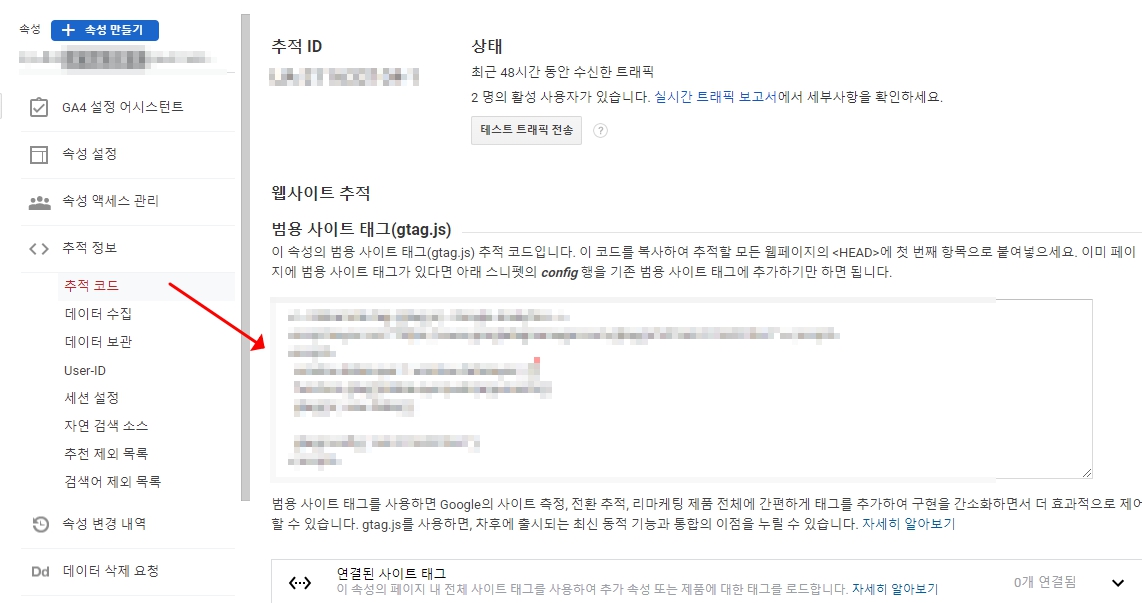
검색엔진과 애드센스의 태그들을 확인했다면 이제는 구글 애널리틱스로 가셔야 합니다. 그리고 무효트래픽 관련된 세팅들도 다시 해주어야 겠죠. 아무래도 태그들이 사라졌을 테니까요 ㅠㅠ

구글 애널리틱스 화면에서 범용 사이트 태그를 추가해주시고, 세팅이 만약에 제대로 되지 않으면 기존에 무효 트래픽 관련에서 세팅해놓으셨던 것을 태그매니저와 등등 새롭게 세팅해주시면 됩니다. 이것저것 귀찮은게 참 많다 생각이 들긴하더라구요 ㅎㅎ
* 마지막으로
스킨 변경을 했지만 아마 나중에 한번정도 더 변경을 하지 않을까 고민을 하고 있는데요. 이유는 몇가지가 있는데 HTML와 CSS, 자바등에 대한 공부도 하고 있다보니까 한번 수정을 해볼까 하는 욕심에서 해보는 것이구요. 몇가지 조금 직접 수정하면 좋겠다 하는 부분들도 있어서 추가적인 수정을 나중에 시간이 되면 해볼까 생각을 하고 있습니다.
다만 사실 스킨보다 중요한 것은 트래픽을 발생시키는 콘텐츠가 좋아야 된다는 점!! 그게 제일 중요하다고 하는데요. 아무래도 스킨 보다는 검색엔진에서 검색을 해서 오시는 분들의 대부분은 검색어와 최적화가 잘되어 있는 블로그를 찾아서 오시기 때문에 스킨도 좋지만 좋은 콘텐츠를 만들도록 해야되겠다 생각을 하고 있습니다.
그리고... 스킨 변경한번 하는데 이것저것 신경쓰지 못했던 것들 많이 신경을 써야 한다고 하니 시간도 잡아먹고 잘 모르는 상태에서 우왕자왕하면서 상당히 시간을 보내야해서 ㅠㅠ 그런 부분에서 자주 변경은 안하는게 좋은 것 같습니다. 만약 스킨 변경하시면 ㅎㅎ 화이팅입니다!!
'기타' 카테고리의 다른 글
| 애드센스 무효클릭 신고 및 품앗이 금지 (0) | 2022.03.05 |
|---|---|
| 구글 (알파벳 A)의 주주가 되다 (17) | 2022.02.20 |
| 프린터 노즐 청소 하기 : L3156 앱손 무한잉크 노즐막힘 (12) | 2022.02.12 |
댓글